pkgreview.dev - The Ratings and Review Website for NPM Packages 🎉
Hey all! 🙌
I am very thrilled to announce the side-project I have been working on since last week...
I named it pkgreview.dev! The complete product was born out of one tweet.
🔥⚡ Question Time ⚡🔥
— Kumar Abhirup (@kumar_abhirup) January 19, 2020
Is there a Star Rating/Review website for #NPM packages...
where people could look at reviews before using a library?
Is it a good idea to build such a website?
⏳⌛⏳⌛⏳⌛⏳
🎊 pkgreview.dev
A lot of people find it very difficult to decide what NPM Package to use.
There comes pkgreview.dev to your rescue!
📦 0.3 Million NPM Packages with GitHub Stats listed!
🎉 Helps analyze NPM Packages
🚨 Write & Read Reviews
⭐️ Star Ratings like rottentomatoes!
🕹 The idea
A lot of people find it very difficult to decide what NPM Package, React Component, Module or Library to use.
They end up checking on GitHub to see how active the community is. GitHub does not tell you a clear picture. It is just a part of the picture.
What people often miss, is the first-hand experience of the users who have used the library.
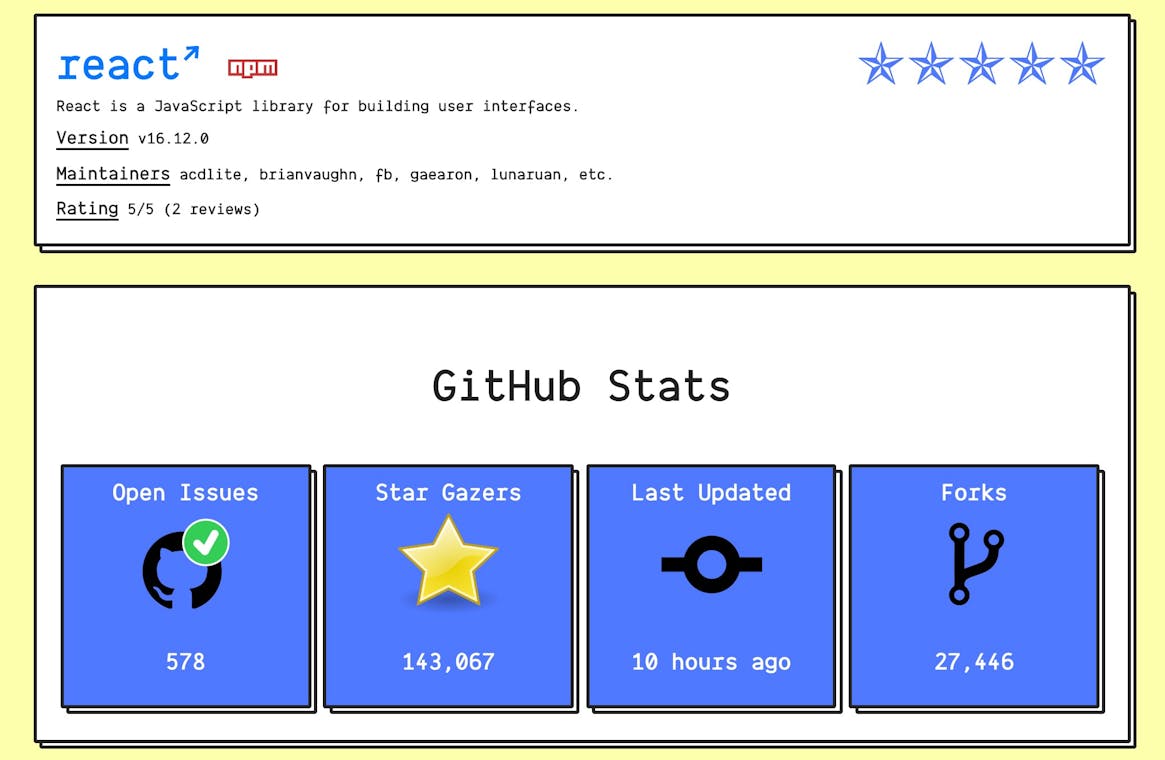
pkgreview.dev displays all sorts of important metadata of a package (reviews, ratings, last updated, stargazers, etc.) and also shows other developers' opinion about them.
And you can contribute by posting your review about the NPM Package. 🎉
🔥 Building a Community
The app that you are currently seeing is in its MVP phase.
To be useful to the masses, we need more reviews. You, as a developer, can contribute a lot in this process by just posting a review to any useful package.
This project needs the support of the JavaScript Community.
Login with GitHub (takes two seconds) and write your first review!
This is my first fast-shipped side project. Please do give me feedback on it! 🙌 This is just a start.
In my Todolist
Add support for other package managers like PHP Composer, Docker Hub for Images, PIP for Python, and much more!
Give maintainers of the package special permissions like replying to the review or reporting it.
Use AI for creating reviews by reading about the package on the web (eg. GitHub issues, Blogposts, etc.)
Make UI better and less gimmicky.
I will be able to achieve the goals in the todo list only by your support.
I love positive as well as critical feedback 🙌